
The best chrome update ever. Now you don’t need to wait till internet connection is down.


The best chrome update ever. Now you don’t need to wait till internet connection is down.
Резюмируя статью “The 7-step process of Angular router navigation“
Работу маршрутизатора мы можем разбить на 7 этапов:
Давайте рассмотрим каждый этап более подробно.
Finally there is a place where all recruiters can go and check the difference between Java and Javascript.
Also guys from glossarytech have created CV scanner, so basically you don’t need to check word by word anymore, just scan the whole CV and get the hints. Nice job!

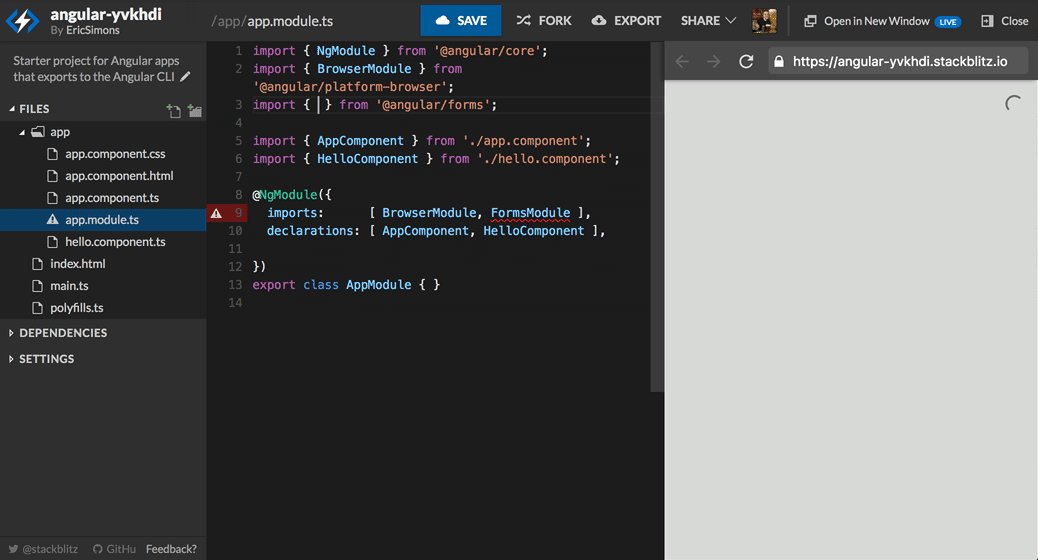
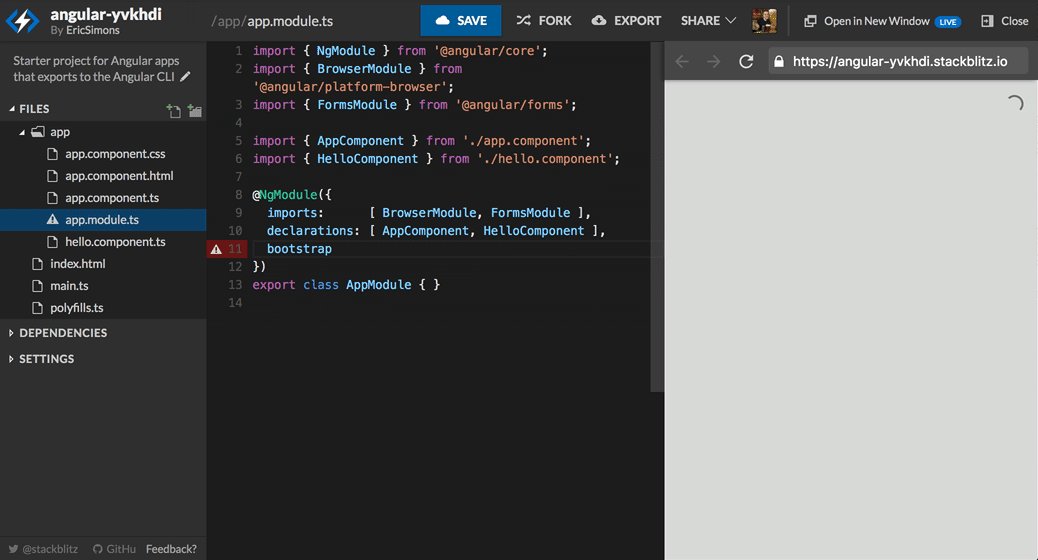
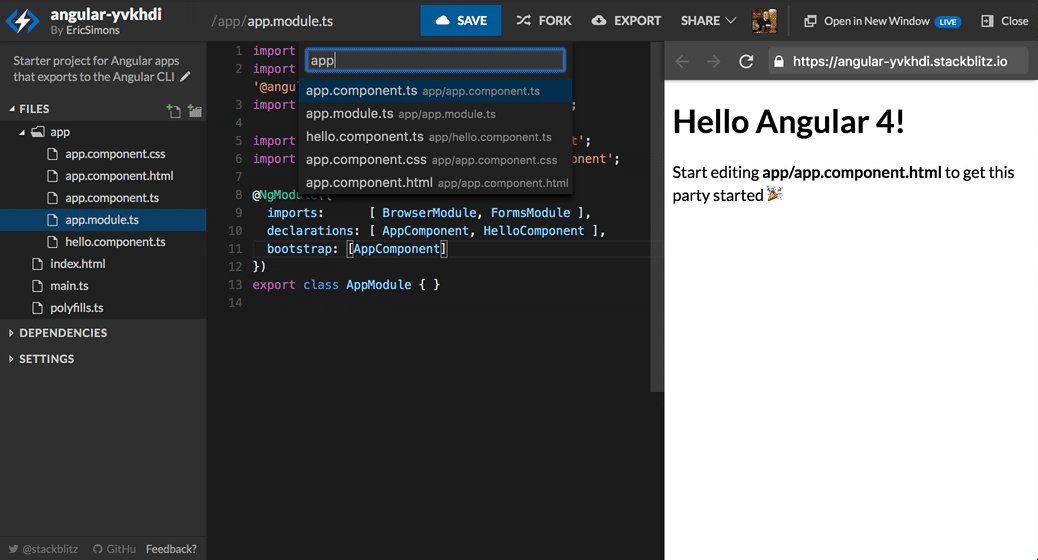
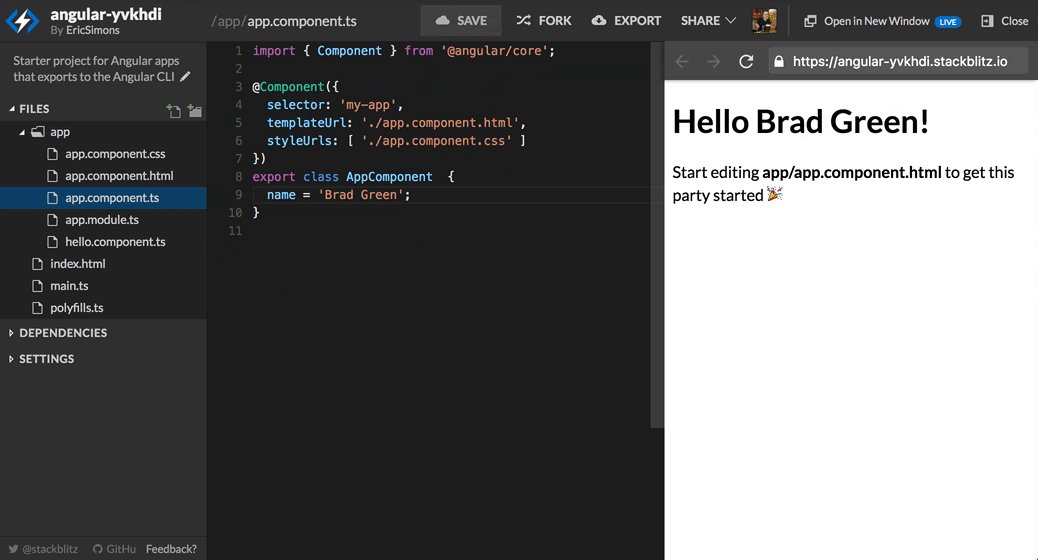
Stackblitz is nice combination of VSCode experience with plunker sandbox.
Some killer features:
Это крайне не рекомендовано, но, тем не менее, иногда приходится глобально выключать инкапсуляцию стилей. Чтобы этого достичь мы можем воспользоваться настройками при бутстрапе модуля, то есть вместо:
platformBrowserDynamic().bootstrapModule(AppModule);

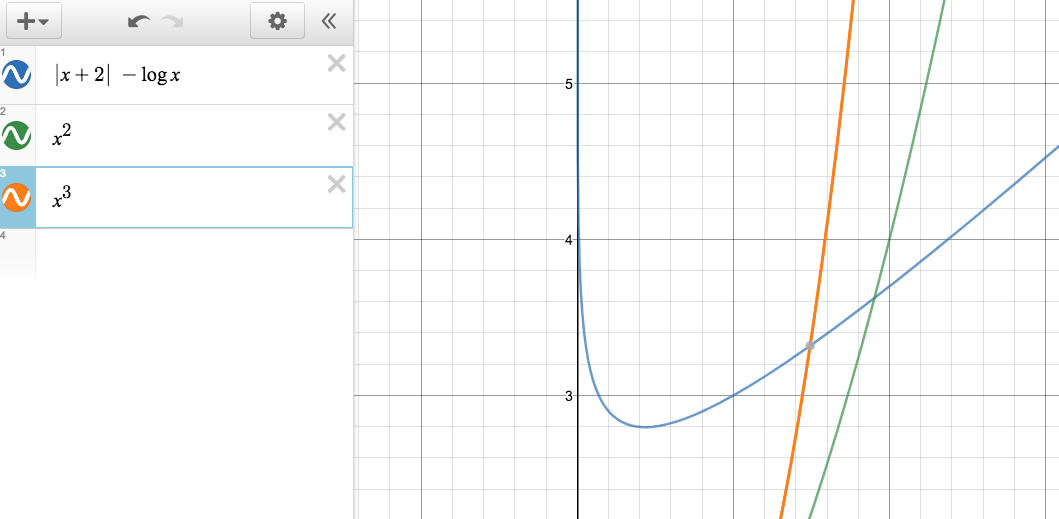
I found really user-friendly graph online builder – Desmos.
I found easy to use mocking service – Mocky – that allows you to check not only with fixed response for GET/POST…, but also to emit any HTTP error and setup custom header.
Мы иногда встречаем в коде:
и сразу не понятно, что это магическая функция forwardRef. На самом деле все просто: forwardRef – это функция-обертка. Зачем она нужна? Чтобы мы могли задавать значением свойства сущности, которые объявлены ниже (иначе будет ошибка):
Также можно глянуть в исходники, и убедиться что это просто метод-обертка:

I had I chance to visit AngularCamp these days and would like to share some thoughts/notes with you.