Finally I found some time to implement service workers that will allow you to use application even there is no internet connection. Check it out!
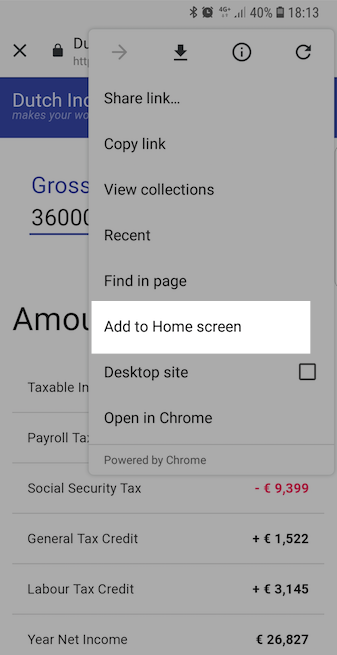
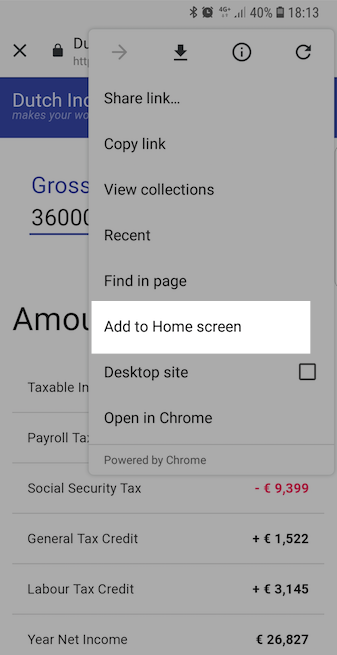
Also it’s already PWA application, so you can make a shortcut for your mobile desktop:


Finally I found some time to implement service workers that will allow you to use application even there is no internet connection. Check it out!
Also it’s already PWA application, so you can make a shortcut for your mobile desktop:


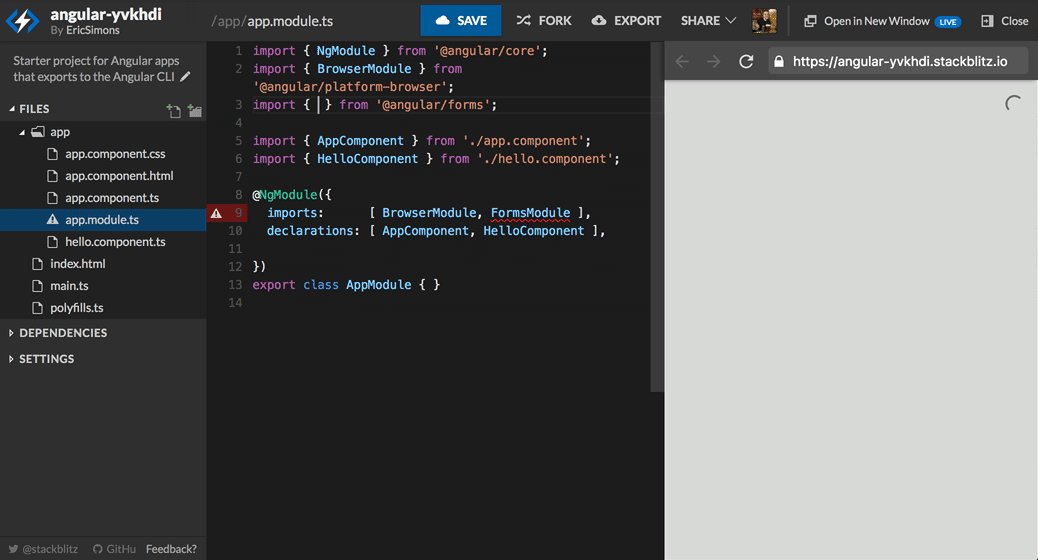
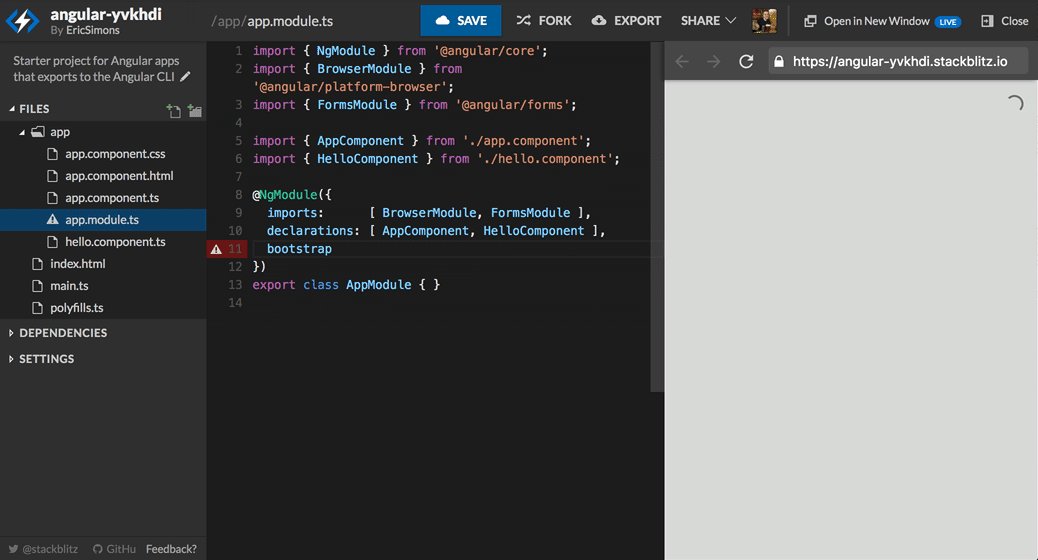
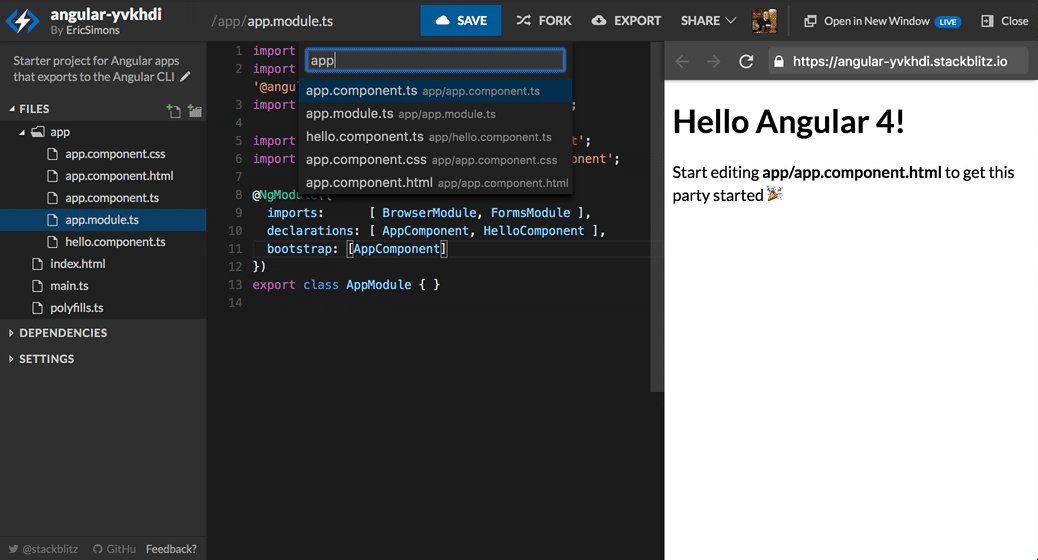
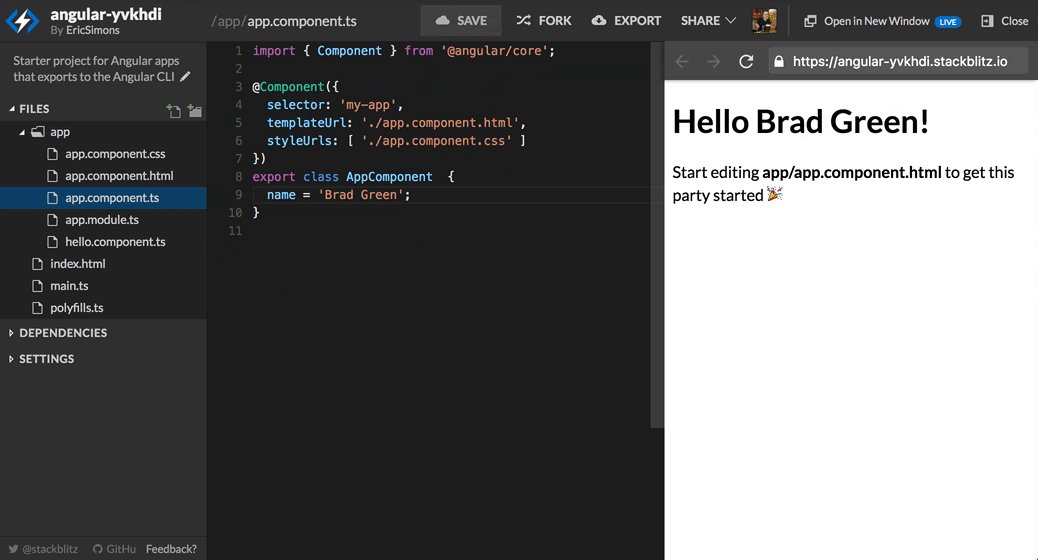
Stackblitz is nice combination of VSCode experience with plunker sandbox.
Some killer features:

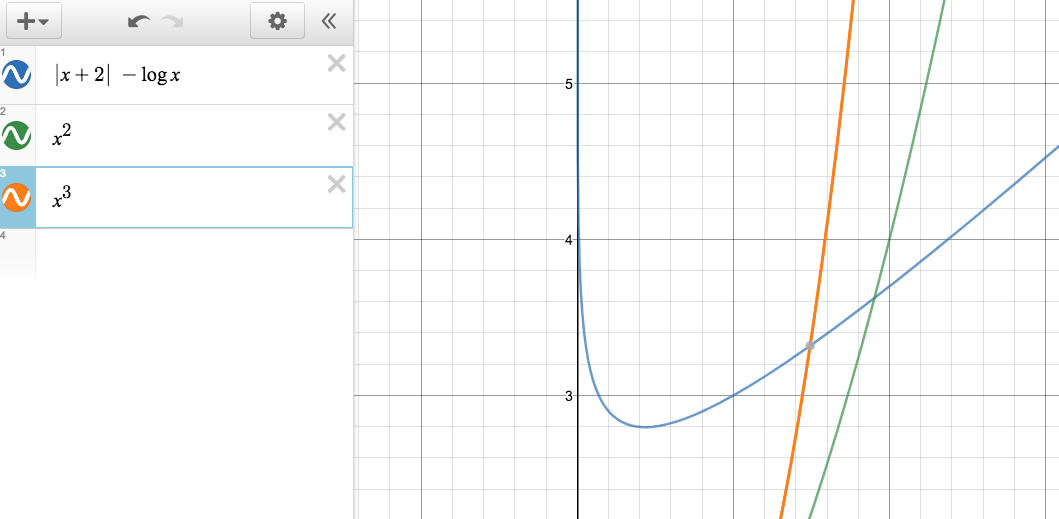
I found really user-friendly graph online builder – Desmos.
When you have several projects and lots of small tasks it’s easy to forget something important for standup. git standup command will help you with quick commit notes for X period of time.
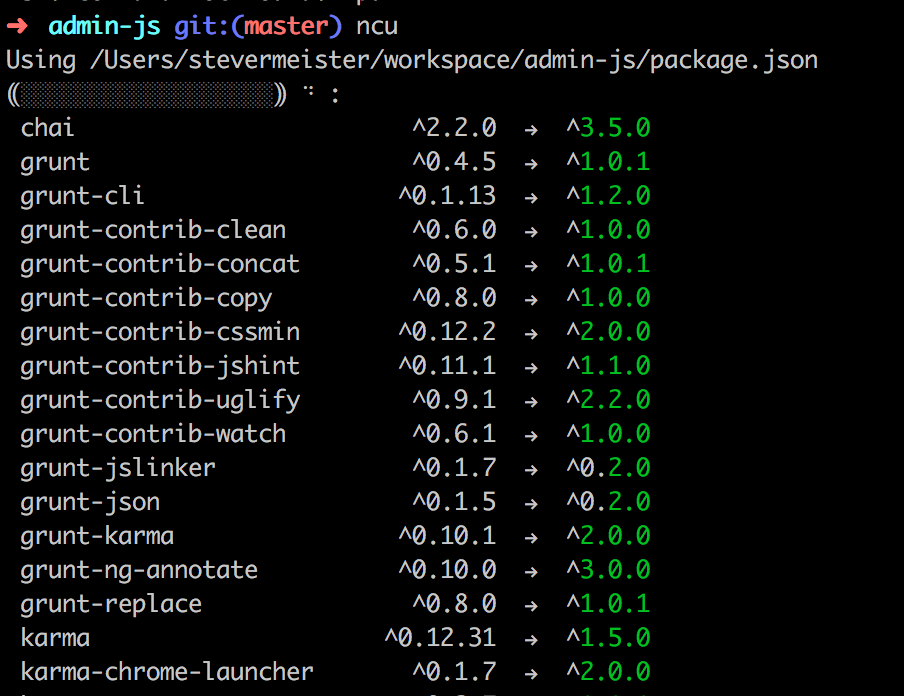
Just discovered pretty handy npm package that makes quick review for all your project outdated extensions:
$ npm i npm-check-updates -g
and you will get:




I don’t know why such kind of service still have not been invented. It’s not only about grunt/gulp or webpack but also about build tools of such kind.
It could be so useful: you just feed your github repo to the service and in step by step wizard create your config file. After all you have pull request with changes(new config file) to your project.
ng-stats is nice utility from Kent C. Dodds that allows you to see statistics for your page’s angular digest/watches.
to install just put this code into your bookmarks:
[javascript]
javascript: (function() {var a = document.createElement("script");a.src = "https://rawgithub.com/kentcdodds/ng-stats/master/dist/ng-stats.js";a.onload=function(){window.showAngularStats()};document.head.appendChild(a)})();
[/javascript]
Hurl.it – simple online tool to do http requests – goes to my bookmarks.
With google you can search for text, images, videos, location, and many other things. But not you can do search even in your search history! history.google.com lets you filter by date, get statistic and even delete(?really) any record.