Небольшой набор инструкции по настройке git через .gitconfig, которые использую сам
Category Archives: Хочу сделать мир лучше
Тестируем AngularJS используя Protractor

Protractor – e2e тест-фреймворк сделанный на основе WebDriverJS, который приходит на смену первоначальным e2e тестам AngularJS. Запускает тесты в реальном браузере. Может быть запущен как самостоятельный бинарник либо включен в тесты как библиотека.
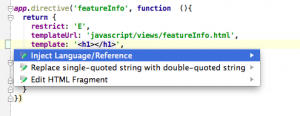
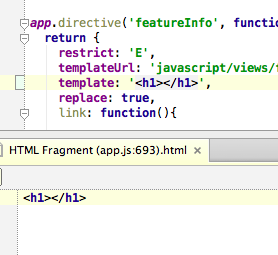
WebStorm: Editing HTML Inside of JS Literals
AngularJs: альтернативный синтаксис регистрации директив
Вместо привычного нам:
app.directive('directiveName', function() { ...
можно использовать групповой синтаксис:
app.directive(directives)
где directives – объект содержащий в себе директивы (ключ – название директивы, значение – функция конструктор).
Может быть удобно для использования пространства имен (namespaces):
User.directives = {};
User.directives.myDirective = function () { ...
angular.directive(User.directives);
данный синтаксис работает также и для контроллеров.
AngularJS: Использование контроллера директивы в другой директиве
Опция require в описании директивы дает нам возможность использовать контроллер другой директивы. Мы также можем указать массив контроллеров.
Объяснение можно посмотреть на egghead.io, код можно взять тут.
Важно: если поставить в начале значения символ ‘^’, то интерпретатор будет пытаться найти контроллер директивы в родительских элементах. Если не поставить – только на текущем елементе(как это было в примере на egghead.io).
ngDirective – директива для загрузки директив
Суть:
директива типа “атрибут”, значением идет имя поддирективы, которую необходимо динамически подгрузить. Может быть удобно в случае, когда в зависиомти от условия мы должны выводить различные компоненты.
AngularJS: подружить $httpBackend моки с шаблонами
Если необходимо использовать одновременно mock-сервис $httpBackend(из ngMock или ngMockE2E) и загрузку шаблонов из файлов(которая идет через незамоканы $httpBackend сервис), получаем конфликт с выдачей следующей ошибки:
Error: Unexpected request: GET views/main.html
Которая говорит о том, что наш мок не знает ничего о шаблонах.
Возможны 2 варианта решения:
- отказаться вообще от загрузки html файлов (гуглить в тему кеширования шаблонов и html2js) – это позволит не использовать $httpBackend сервис вообще
- сделать заглушку на заглушку: дать инструкции мок сервису пропускать запросы на шаблоны. Делается это так: $httpBackend.whenGET(/^tepmlates\//).passThrough();
Настройка отступов (tabs to spaces) WebStorm
Settings -> Code Style -> General -> Tabs and Indents
- Indent – отступ
- Continuation indent – отступ, если следующая строка продолжает предыдущую строку
Быстрый старт с Rails

Rails - фреймворк для построения веб-приложений, который основан на архитектуре MVC, ориентирован на быстрое написание кода(не производительность). Сервером может быть Apache или nginx с модулем Phusion Passenger. В качестве СУБД можно использовать MySQL, PostgreSQL, SQLite, Oracle и прочие.
Пост, который поможет за несколько шагов развернуть простой проект на ruby on rails без знания ruby. Без претензии на новизну либо подробное рассмотрение деталей(внимание: те, кто уже знаком с Ruby либо Rails, могут сильно плеваться).
VirtualBox – Configuration error: Failed to get the “MAC” value
Hint to fix this issue.
Go to Settings > Network > Advanced and change the network adapter to PCnet-FAST III.