Перевод поста RxJS — Six Operators That you Must Know.
1. Concat

удобно, когда важен порядок вывода последовательностей.
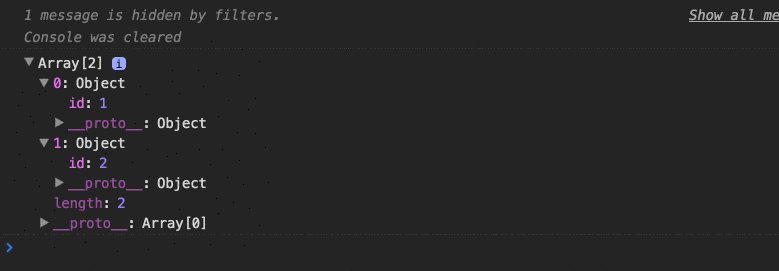
2. forkJoin
– аналог Promise.all()

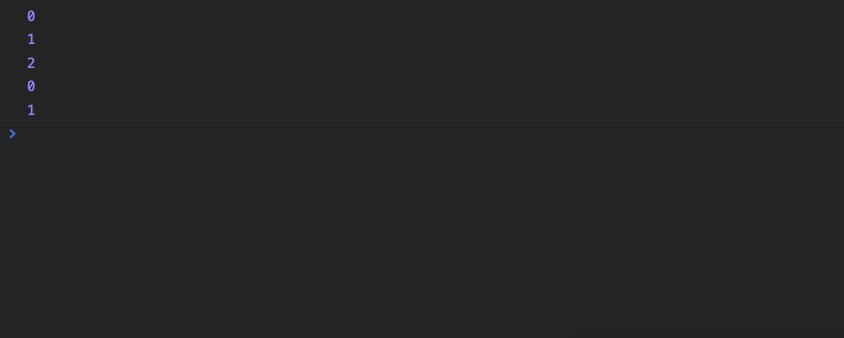
3. mergeMap
– применяется, когда у вас есть Observable, элементы последовательности которого тоже Observable, а вам хочется объединить все в один поток (чтобы все элементы внутренние Observable порождали событие основного). Не путать со switchMap!

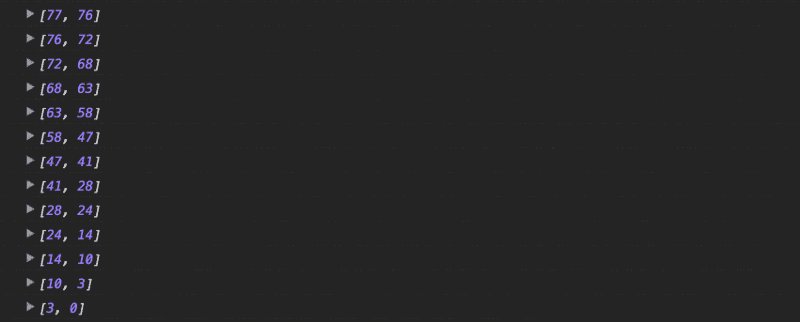
4. pairwise
– возвращает не только текущее значение, но в месте с ним и предыдущее значение последовательности

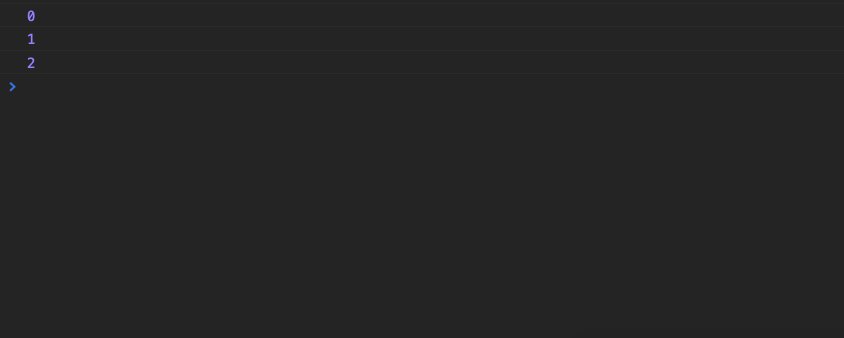
5. switchMap
switchMap делает complete для предыдущего Observable, то есть в данном случае у нас всегда будет только один активный Observable для интервала:

а вот mergeMap нам бы на каждый клик порождал новую interval последовательность.
6. combineLatest
– получить последние значения из каждой последовательности при эммите одного из них: