В продолжение рубрики “Пишем jQuery c нуля” хотел бы рассказать о внутреннем поисковом движке, той ключевой функциональности, которая и дала название “jQuery” (Javascript query). Плюс рассмотрим момент инициализации/создания jQuery объекта.
Category Archives: Хочу сделать мир лучше
ngWig – Release 1.0
We’ve just updated our WYSIWYG AngularJS Editor by removing iframe from it, so ngWig became even more light-weight. Welcome to use, test and contribute!
AngularJS Concept Diagram

2 years ago you Sergey asked me to create AngularJs Concept Diagram, and finally I have enough knowledge and time to do this task. Better late than never.
ui-router debug snippet
found nice code snippet that could help you to debug ui-router issues by loggin router events in console:
[javascript]
// Credits: Adam`s answer in http://stackoverflow.com/a/20786262/69362
var $rootScope = angular.element(document.querySelectorAll(‘[ui-view]’)[0]).injector().get(‘$rootScope’);
$rootScope.$on(‘$stateChangeStart’,function(event, toState, toParams, fromState, fromParams){
console.log(‘$stateChangeStart to ‘+toState.to+’- fired when the transition begins. toState,toParams : \n’,toState, toParams);
});
$rootScope.$on(‘$stateChangeError’,function(event, toState, toParams, fromState, fromParams){
console.log(‘$stateChangeError – fired when an error occurs during transition.’);
console.log(arguments);
});
$rootScope.$on(‘$stateChangeSuccess’,function(event, toState, toParams, fromState, fromParams){
console.log(‘$stateChangeSuccess to ‘+toState.name+’- fired once the state transition is complete.’);
});
$rootScope.$on(‘$viewContentLoaded’,function(event){
console.log(‘$viewContentLoaded – fired after dom rendered’,event);
});
$rootScope.$on(‘$stateNotFound’,function(event, unfoundState, fromState, fromParams){
console.log(‘$stateNotFound ‘+unfoundState.to+’ – fired when a state cannot be found by its name.’);
console.log(unfoundState, fromState, fromParams);
});
[/javascript]
if you have you Angular app root on html element you can simply use:
[javascript]
var $rootScope = angular.element(document).scope();
[/javascript]
code is placed here.
Как на Mac открыть файл в Sublime из терминала
На всякий случай сделаю заметку, чтобы не забыть. Так как по умолчанию команда не прописывается в bin, нужно это сделать самому:
$ ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/sublimeпосле чего можно будет удобно открывать файлы в терминале с помощью Sublime:
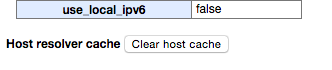
$ sublime workspace/site/index.htmlChrome clear DNS cache
Found something new for myself when followed by chrome://net-internals.
To clean-up DNS cache you should just select DNS from dropdown and after click the button “Clear host cache”:

Быстро делаем виджет для mac
На самом деле создать виджет для маковского дашборда дело 5 минут. Не знаю зачем все так запутали в мануалах и статьях.

Всего навсего нужно создать директорию, в которой сделать html страничку и манифест файл – Info.plist и файл Default.png – картинка, которая будте показываться, пока виджет не инициализирован. После чего переименовать эту директорию в *.wdgt. Все. Советы по обходу граблей под катом.
Пишем jQuery c нуля. Часть1

Начинаю новую рубрику статей посвященных внутренностям jQuery. Материал должен стать полезен как начинающим JavaScript/jQuery разработчикам, так и опытным специалистам. Шаг за шагом мы воссоздадим функциональность самой популярной на сегодняшний день библиотеки.
Snippet to visualise amount of watchers for each AngularJS scope

I’ve created snippet to analyse how many watchers you have in your web app and on which elements they are placed.
Анимация stateChange AngularJS

Вдохновленный примером анимации от яйцеголового решил реализовать такой же подход у себя на проекте, а именно: при навигации по разным вью делать не “дерганую” резкую подгрузку, а плавную. Пишем простую анимацию на css-transitions и пользуемся angular-animate.

