I was looking for light-weight solution base on AngularJS to extend textarea with only basic functionality (like headings, text-weight, lists) and found nothing really close to initial requirements, so I’ve spent some time and invented my own wheel – ng-wig editor, welcome for telling criticism and propositions.
Category Archives: Хочу сделать мир лучше
Авторизация AngularJS. Right way.

Изучив кучу инструкций по сборке различных моделей велосипедов я таки собрал свой. Будет хорошо, если пост поможет сэкономить кому-то время на конструирование.
UPD: Статья обновлена и дополнена 2017-02-21
Виды лицензий Open Source
How to update the git fork
[bash]
git remote add upstream https://github.com/whoever/whatever.git
git fetch upstream
git checkout master
git rebase upstream/master
[/bash]
Что нужно знать о ‘strict mode’ в JavaScript
Заметки в помощь пытающимся понять суть “strict mode“.
Как правильно готовить Angular
Пост составлен на основе развернутого ответа John David Miller о том, как человеку, который писал сайты с jQuery, переключится на AngularJS – мышление.
AngularJS: отличие scope.$apply() от scope.$digest()
Часто слышу этот вопрос. Вроде бы и документация стала лучше, и столько уже обсуждений по этому поводу есть. Но всеравно у многих этот вопрос остается открытым.
The Open Graph (OG) protocol
Только сейчас узнал, что есть способ дать фейсбуку(и другим социальным сервисам) понять какое превью изображение выводить в случае ссылки на ваш сайт. Как оказалось этому посвящен целый протокол – Open Graph. Вся информация передается в html meta-тэгах:
[html]
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />
[/html]
Более подробно подробно – на оф сайте.
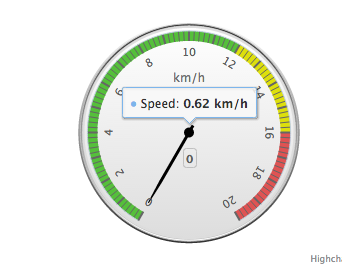
Mousometer – check how fast you are with your mouse
I decided to find use for Highcharts speedometer and got Mousometer that measures speed of you mouse moves, welcome to have fun with it.
You can find code here.
Шорткаты адресной строки браузера
На хабре уже мелькала статья в тему. Суть в том, что мы делаем поисковый запрос, используя поисковый механизм конкретного сайта, до перехода на сам сайт в адресной строке браузера.
Проще будет на примере. Мы хотим запустить поиск по хабру. Переходим в строку браузера и пишем “h” и далее пробел, и о чудо:
![]()
мы видим что мы уже ищем по хабру.