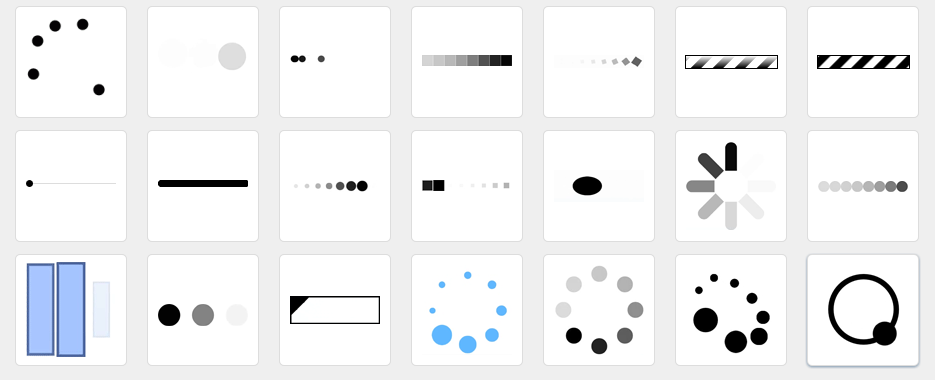
Just select, customise and get CSS presentation for it. Also goes into bookmarks.


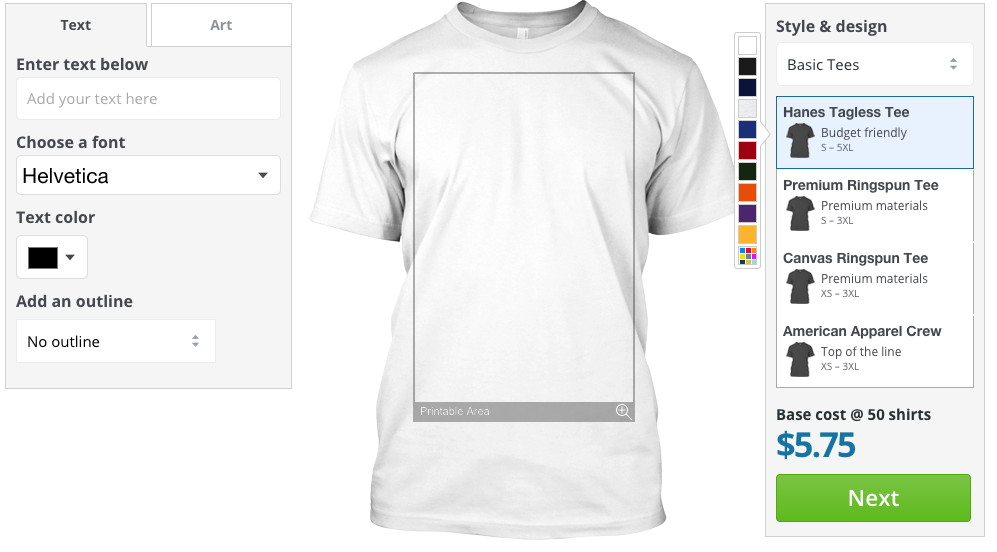
I liked a simple and user-friendly service of Teespring. Already created a brand hoodie for my company. It’s just several steps from sketch.


angular-promise-buttons is a nice module for AngularJS that saves you from toggling the loading indicator each time on button click.
Here I created a sandbox to play with the code.
Beep.js is a JavaScript library for building browser-based synthesizers.
It’s really ingenious.
Prehistory: GitHub service forbad option to use its service like CDN (by direct linking to source file).
RawGit service provide proxy to solve this ( so you just need to replace “https://github.com/” to “https://rawgit.com/”).
Недавно для себя открыл интересный npm модуль elementor. Крайне странно, что я не слышал о нем ничего от “избранных” мира JS. Он представляет из себя что-то на подобие оболочки для Protractor для удобной работы с локаторами.
Famo.us – not sure that I’ll use it for my project, but it looks really fancy.
I really like such easy-to-use user friendly services. BitBalloon is one of them. Just drag-n-drop your static web-site or web-app and it’s ready to be presented.
Probably not mature enough, but could be pretty handy – import.io