Pascal Precht – Angular Elements (video, slides, code )
Angular Elements is very experimental from Angular Labs. Reference to Rob Wormald’s talk “A Glimpse at Angular Elements“.
Why do we need it? It’s still tricky to use Angular outside of Angular applications for:
- reusability
- CMS pages
- widgets
WebComponents could help to achieve this. Then Pascal made a quick introduction of main parts of web components: templates, html imports, shadow DOM and custom elements:

CustomElements pretty close to Angular Components:
@HostBinding() |
→ | Attributes |
@Input() |
→ | Properties |
@Output() |
→ | CustomEvent() |
| Lifecycle Hooks | → | Reactions |
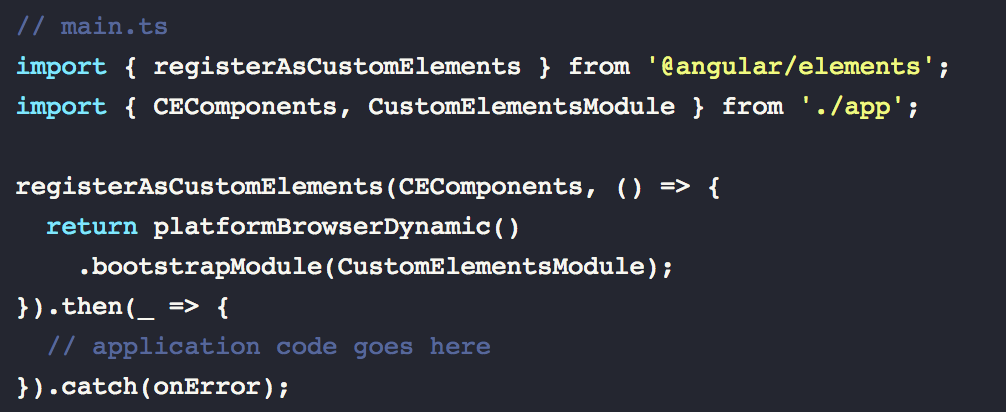
so.. Angular Elements – Angular Components packaged into Custom Elements:
- self-bootstrapping
- Hosts Angular Component inside Custom Element
- Bridges DOM APIs and Angular APIs

and then it was a life coding with Hello World and Material Components examples.
P.S.: 2 or 3 years ago we have implemented the same concept for AngularJs, React and Backbone wrapped into CustomElements, you can check it here.
Uri Shaked – Static website with Angular (video, slides, code )
Uri did a lot of life coding from scratch.
the goal:
- component-based architecture
- content shows immediately
- no server-side code
Project from scratch step-by-step:
- dependencies
- app skeleton
- module definition
- a component with a template
for this moment we’ve done with a part that usually CLI does for us
I think he wanted to show what is required when building a (universal) Angular app from scratch.
I found it very interesting to see, cuz I'm basically helpless without CLI tooling.
— Pascal Precht ʕ•̫͡•ʔ 🐦 (@PascalPrecht) December 8, 2017
But after it was something really nice:
We used Fuse-Box instead of webpack and I was impressed by the speed of recompilation.
We integrated Angular Universal rendering, but not for server-side prerendering, but only for first compilation to provide page immediately. So server-side rendering without a server. I like the idea, but unfortunately not very useful when your data is constantly updating and you have routes.
Some nice extra resources:
- ng2-fused – plugin for fuse-box
- preboot – a library to help manage the transition of state
- fusebox-angular-universal-starter
Juri Strumpflohner – Create and publish Angular libs like a Pro (video, slides)
It’s great that question that I asked Igor Minar previous ng-be now was represented in such a detailed way by Juri.
Main parts:
- there is already an Angular Package Format
- take care of PeerDependencies
- inline your assets (templates, css)
- FESM – literally put all in one file (or a single ES Module)
- compile into different formats(umd, es5, es2015) and specify paths in package.json
After Juri recommended some nice tools to automate the process:
- semantic-release
- travis-ci
and ready package managers to do all the work:
and keep eye on Angular CLI Schematics!
Vincent Ogloblinsky – Hidden gems of TS compiler (video, slides)
First Vincent explained what regular compiler does, and it:
- parsing
- lexical analysis
- syntax analysis
- transforming
- generation
TS is doing quite the same:
- scanner
- parser
- binder
- checker
- emitter
What else we can do with AST?
- linting
- complexity check
- docs
- API
Some nice tools to check:
I think the main thing of that presentation was
@ngbeconf @vogloblinsky inspires to use #Typescript not only like a "backbox" tool but also like a library.
— Stepan Suvorov (@stevermeister) December 8, 2017
Philippe De Ryck – Cookies versus tokens: a paradoxical choice (video)
Philippe never ceases to amaze me by uncovering hidden parts of obvious (from the first look) topic – sessions.
The talk was divided into 3 parts:
- where to store the data (locality):
- old school sessions (server side)
- JSON Web Tokens (client side)
- !important: don’t forget to verify the key! (not just decode the data)
- how to store
- cookies
- handled automatically ✔
- difficult to secure ✘
- problems to support outside a browser ✔
- enable Cross-Site Request Forgery attacks (11:48) ✘
- auth headers
- not handled automatically (and not present on all the requests) ✘
- do not enable Cross-Site Request Forgery ✔
- easy to support outside a browser ✔
- looks secure ✔
- don’t forget about whitelist implementing angular interceptors (18:08)
- cookies
- how to transport
- cookie – httpOnly
- localStorage – not secure enough ✘
- sessionStorage ✔
Maxim Salnikov – Creating an Angular Progressive Web App (video, slides)
The whole Maxim’s presentation I had a feeling that I’m watching a video on x2 speed.
Starting from angular-cli 1.6 you can create your Angular application with ServiceWorkers by one command:
ng new app --service-worker
Unfortunately, you cannot use webpack dev server, so you need to build it first:
ng build --prod
and then run with a static web server on dist folder (I use http-server for it):
http-server ./dist
still does not work with ng-cli server :(
register NGSW: import ServiceWorkerModule
caching strategies: freshness vs performance
Manfred Steyer – Angular’s new HttpClient (video, slides)
- custom data formats
- work with XML
- progress information
- by subscribing to an event
- interceptors for extensions
and lot of life coding with Interceptors…
Aimee Knight – Pulling Back the Curtains From Your Stylesheets (video)
Aimee presented low-level browser html/css life cycle.
binary -> text -> tokenizer -> parser -> tree structure (DOM)
…lots of text on slides that had been just read…
Asim Hussain – How to hack an Angular app? (video, slides)
Asim told us 3 hacker break-in stories that based on simple things.
Story1: Github story
git hook to localhost -> http://0:9200/_shutdown -> http://0:email -> memcache -> deprecated python library
moral: don’t underestimate small things
Story2: Equifax
moral: use latest versions of your software to be sure that there are no known vulnerabilities
Story3:
moral: don’t trust npm by default, there are fake npm packages.
Dominic Elm – Taming snakes with reactive streams (video, slides)
Why reactive?
- dom events
- http requests
- web sockets
- animations
- …
How to think reactively?
No side effects!
Approach
- split into small parts
- define a trigger
- compose all together
Ayşegül Yönet – Performant Augmented Reality for the Web (video, slides)
Some information about VR and AR.
Technologies to achieve – WebGL & WebRTC
Libraries – Three.ar.js
Switch ngZone for all project (not to run for each rendering)- now possible with ng5:
bootstrapModule(AppModule, { ngZone: ‘noop’})
Todd Motto – Angular Architecture: From Patterns to Implementation (video, slides)
Toooo architectural abstraction with pizza restaurant at the end of the day…

