UPD: статься обновлена 21.11.2015. Старое имя утилиты – Testacular
Karma – инструмент на node.js, позволяющий запускать JavaScript код в нескольких браузерах, нацеленная на поддержку TDD подхода.
Karma – это не фреймворк/библиотека для тестирования, поэтому совместно можно использовать:
Браузеры, которые можно использовать:
- Chrome and Chrome Canary (npm install karma-chrome-launcher)
- Firefox (npm install karma-firefox-launcher)
- Safari (npm install karma-safari-launcher)
- PhantomJS (npm install karma-phantomjs-launcher)
- Opera (npm install karma-opera-launcher)
- IE (npm install karma-ie-launcher)
- SauceLabs (npm install karma-sauce-launcher)
- BrowserStack (npm install karma-browserstack-launcher)
- и многие другие
Установка:
$ npm install -g karma
Проверяем что все установилось:
$ karma --version
Так же нам понадобиться тест фреймворк, используем Jasmine:
npm install karma-jasmine
и подключение к браузеру(возьмем Chrome):
npm install karma-chrome-launcher
Настройка:
Все настройки можно задать в конфигурационном файле. Мы можем создать свой файл настроек воспользовавшись мастером инициализации:
$ karma init
Разберем основные моменты karma.config.js:
//в скобках указано значение по умолчанию
basePath('') -
files([]) - список файлов/шаблонов для загрузки
exclude([]) - список исключений для предыдущего пункта
reporters(['progress']) - вариант вывода прогресса
port(8080) - порт веб-сервера(testacular)
runnerPort(9100) - порт клиента
colors(true) - включение/выключение цветов при выводе
logLevel(LOG_INFO) - LOG_DISABLE|LOG_ERROR|LOG_WARN|LOG_INFO|LOG_DEBUG
autoWatch(false) - выполнение тестов при изменении файлов
browsers([]) - Chrome, ChromeCanary, Firefox, Opera, Safari, PhantomJS
captureTimeout(5000) - задание таймаута в миллисекундах
singleRun(false) - для одноразового запуска
preprocessors({}) - список обработчиков, которые будут применены к файлам, до загрузки в браузер, например - CoffeeScript
Итак, у файл настроек есть, теперь можем запускать утилиту:
$ karma start
Т.к. мы еще не добавили сами тесты, то должно вывести что-то типа:
Executed 0 of 0 ERROR (0.006 secs / 0 secs)
Давайте создадим простой тест (на Jasmine):
describe("A suite", function() {
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
});
сохраним его в файл test.js и подключим этот файл в конфиг:
files: [ 'test.js' ],
после чего снова запустим karma и посмотрим в консоль:
Executed 1 of 1 SUCCESS (0.086 secs / 0.002 secs)
Как видим: тесты прошли успешно, один тест выполнился.
Подключение в WebStorm
UPD: WebStrom начиная с версии 7 уже добавили поддержку Karma, поэтому не нужно уже выполнять танцы с бубном и настройкой node debug, который были до этого.
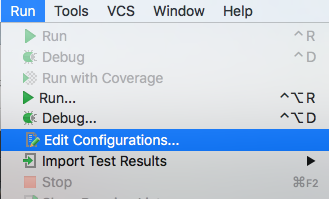
Заходим в настройки запуска и отладки:

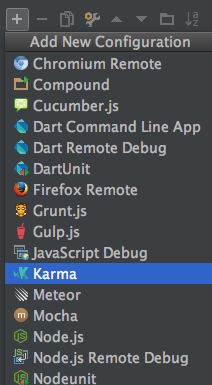
Добавляем карму:

Из настроек вам нужно только задать имя и убедиться что подхватился правильный путь к файлу конфигурации.
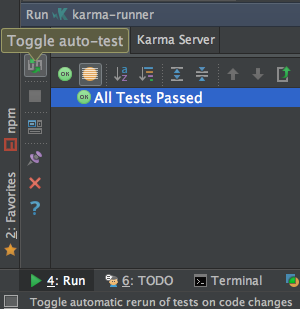
Если мы хотим выполнять тесты после каждого изменения в коде, включим вот эту опцию:

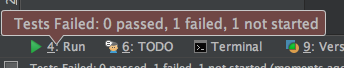
Теперь webstorm будет нас информировать о состоянии тестов, в том числе в бекграунде:

то есть если мы сделаем TDD или просто хотим знать момент, когда мы что-то пошло не так, это довольно удобно: