Недавно для себя открыл интересный npm модуль elementor. Крайне странно, что я не слышал о нем ничего от “избранных” мира JS. Он представляет из себя что-то на подобие оболочки для Protractor для удобной работы с локаторами.
Думаю даже ничего рассказывать не нужно все показано в этом 4х минутном ролике:
Кому лень смотреть 4 минуты (хотя я крайне рекомендую), вот основные моменты:
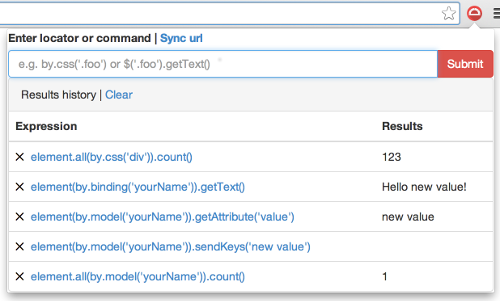
- Удобное тестирование локаторов в браузере:

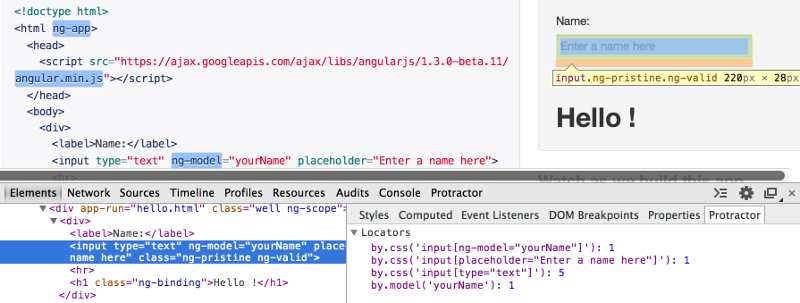
- Дополнительная вкладка в WebDeveloper Tools, которая показывает возможные локаторы для выбранного элемента:


Установка и запуск
Так как это npm модуль, то для установки достаточно выполнить команду:
[shell]
npm install elementor -g
[/shell]
А потом чтобы запустить:
[shell]
elementor https://angularjs.org
[/shell]
* При этом конечно у вас уже должны быть установлены protractor и запущен веб-драйвер ( об этом можно почитать тут и тут).
UPD: с новым релизом появилась возможность тестировать сайты без AngularJS, для этого запускаем командой:
[shell]elementor https://google.com –nonAngular[/shell]