Decided to update the page “I Use” which is sometimes useful even for myself when reinstalling the OS.
ctoiam.com
Как вы наверное уже обратили внимание, я уже давно ничего не писал тут на блоге.
Больше занимался youtube каналом и Angular контентом – https://www.youtube.com/@stevermeister, а сейчас переключился на AI контент, но вероятно скоро продолжу с Angular.
Но за это время я нашел для себя новое направление для развития – технический менеджмент, техническая стратегия, и в целом философия эффективной работы и разумного жизненного баланса.
Этому и посвящен мой новый блог CTO I AM – https://ctoiam.com/ – Добро пожаловать!
npkill – a tool to clean up old node_modules

one more tool goes to bookmarks,
with npkill you can easily cleanup all you old node_modules directories, for my it free up 28.11 gb
HTTPie – a command-line HTTP client with a friendly UI
Cmd + Shift + . (dot)
Yesterday I got know that this shortcut toggle visibility of “dotted” files on mac, it made my day. Previously I had to use either additional apps or special mac options that was possible to change only via terminal.
Работа в Envion Software (Circle Development)
![]()
| Компания: | EvionSoftware (харьковский филиал компании) |
| Телефон: | 739-24-04 |
| Веб-сайт: | envionsoftware.com |
| Адрес: | один из корпусов завода Холодмаш |
Наши отношения с компанией начались еще в далеком 2007 году, когда я писал диплом, плотно работал на фрилансе и собирался подыскивать постоянное место работы.
hackmd – Markdown Editor + Collaboration
One more tool goes to bookmarks – HackMD

All Electric Car Comparison – Spreadsheet
There are so much information about different vehicles that I decided to create my own table and collect all information there.

You are more than welcome to add information.
Carbon – service to make “codeshots”
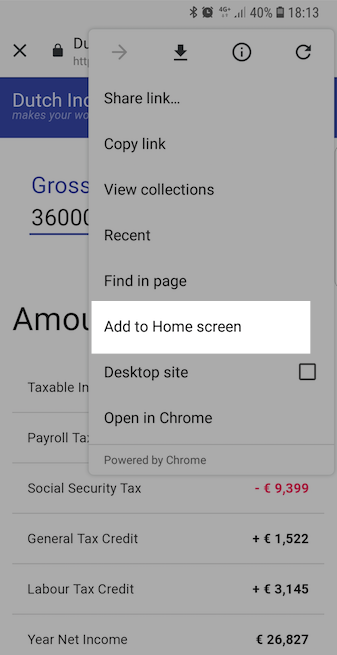
Dutch Tax Income Calculator: Now with offline mode
Finally I found some time to implement service workers that will allow you to use application even there is no internet connection. Check it out!
Also it’s already PWA application, so you can make a shortcut for your mobile desktop: